CLS چیست؟
clsیعنی چی؟ تقریباً برای همه ما پیش آمده است که در زمان گشت گذار در اینترنت روی یک دکمه کلیک کردهایم، اما به اشتباه روی یک دکمه دیگر کلیک شده است یا اینکه در حال خواندن یک مطلب بودهایم، اما به ناگهان متن ناپدید میشود و به پایین صفحه منتقل میشود. این تجربه ناخوشایندی است که ممکن است برای کاربران هنگام مشاهده سایتها به وجود بیاید. اما cls یعنی چی؟ cls دقیقاً همین تجربه است. در واقع CLS جابجایی ناگهانی عناصر صفحه در زمان لود شدن صفحه است. این جابجایی به علتهای مختلفی از جمله بارگذاری فونت، تصاویر و ویدیوها و دیگر اجزای موجود در صفحه است. اما Cls مخفف چیست؟ این عبارت مخفف Cumulative Layout Shift می باشد. از آنجایی که این اتفاق روی تجربه کاربری مخاطبان تاثیرگذار است، گوگل آن را به عنوان یکی از معیارهای رتبهبندی سایت در نظر گرفته است تا صاحبان سایت سعی کنند، این مشکل را در سایت خود رفع کنند و تجربه کاربری بهتری برای مخاطبانشان رقم بزند.
بهترین مقدار cls برای سایتها چقدر است؟
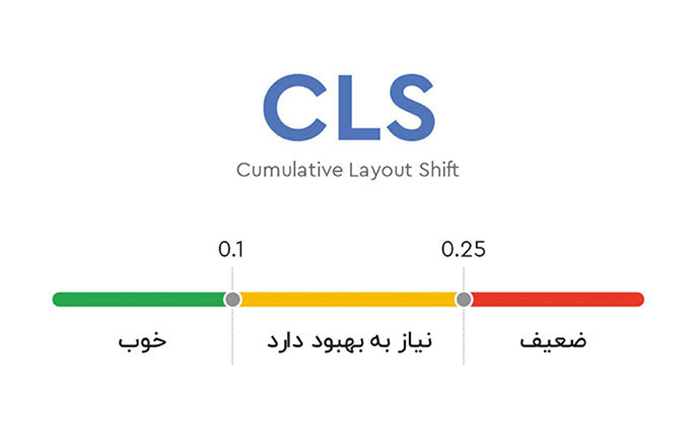
بر اساس اندازههایی که از گوگل اعلام شده است مقدار cls عددی بین صفر تا یک است که هرچه این مقدار به صفر نزدیکتر باشد بهینهتر است.
- 0.1 و کمتر: کاملا بهینه
- 0.1 تا 0.15: تا حدودی بهینه اما نیاز به اصلاح
- 0.15 تا 0.25: خارج از استاندارد
- 0.25 و بیشتر: بیش از اندازه خارج از استاندارد

روش های اندازه گیری cls
در کل پیشنهاد میکنیم cls را برای تمامی صفحات سایت خود بررسی کنید تا تجربه کاربری سایت شما پایین نیاید. گاهی اوقات دیده شده است صاحبان سایت cls صفحه اصلی سایت خود را بهینه میکنند، اما دیگر صفحات با مشکل نمایش مواجه است. ابزارهای مختلفی جهت اندازهگیری و تعیین cls وجود دارد از جمله:
- ابزار Chrome Dev Tools: برای استفاده از این ابزار وارد بخش Performance panel شده و در صفحه مدنظر با راست کلیک گزینه Inspect را انتخاب می کنید. سپس از بخش Lighthouse در صفحه نمایش داده شده می توانید دسته تحلیل مدنظر و نحوه نمایش سایت به صورت دسکتاپ یا موبایل را انتخاب نمایید. اکنون با انتخاب گزینه Generate report می توانید رتبه cls را مشاهده کنید و پیشنهاد کروم برای بهبود آن نیز به شما نمایش داده می شود.
- ابزار Google PageSpeed Insights: توسط این ابزار نیز می توانید به طور رایگان cls و مقادیر lcp، ttfb را نیز مشاهده کنید. توجه داشته باشید پیش از استفاده از این ابزار فیلتر شکن خود را روشن کنید.
- ابزار Gtmetrix: یکی دیگر از ابزارهای نمایش cls سایت، جی تی متریکس است. تحلیل سایت توسط این ابزار مقداری زمان بر است اما مقدار دقیق و راهکارهای بهبود cls را در آن مشاهده می کنید.
البته از بخش Core Web Vitals هر صفحه در گوگل سرچ کنسول گزارش cls نیز قابل مشاهده است.
اگر هنوز سایت خود را به سرچ کنسول وصل نکردهاید، میتوانید از طریق راهنمای مطلب ثبت سایت در سرچ کنسول این کار را انجام دهید.
راهکارهای بهینهسازی cls
برای بهینه سازی cls ابتدا باید مشکلاتی که در صفحه وجود دارد را شناسایی و رفع کنیم. موارد زیر بر طبق استانداردهای گوگل معیار رتبه بندی cls سایتها است.
- استفاده از سی اس اسهای کلی
- بارگذاری cssها در ابتدا و سپس نمایش سایت
- وجود تصاویر و ویدیوها با سایز مشخص
- بارگذاری محتوای پویا بین محتوای استاتیک
- تغییر فونت صفحه
- تبلیغات، iframes و embeds با سایز مشخص
مواردی که گفته شد مربوط به کدنویسی صفحات سایت است. بنابراین توصیه میکنیم اگر به فرایند کدنویسی آشنا نیستید، آن را به یک متخصص سئو و بهینه سازی سایت بسپارید یا از خدمات سئو وب پویا استفاده کنید. با این حال مواردی که در ادامه بیان میکنیم، راهکارهایی هستند که باعث بهبود معیار cls میشوند.
1. تنظیم سایز تصاویر و ویدیوها پیش از بارگذاری
تنظیمات سایز تصاویر و ویدیوها باید به گونهای باشد که نسبت طول و عرض در همه آنها یکسان باشد. به اصطلاح aspect ratio آنها با هم مشابه باشد.
گوگل برای سنجش ابعاد تصویر ویدیوها از ابزار AspectRatioCalculator.com استفاده میکند، شما هم میتوانید با استفاده از این ابزار در کد html ابعاد مشخصی را برای تصاویر ویدیوها تعیین کنید.

2. تنظیم فونت صفحات
در مورد تنظیمات فونت دو اصطلاح وجود دارد.
- Flash of invisible text (FOIT)
- Flash of Unstyled Text (FOUT)
- (فلش متن نامرئی) FOIT
به این معناست که تا زمانی که فونت مد نظر برای صفحه لود نشده است، متن صفحه به کاربر نمایش داده نشود. این نوع تنظیم فونت اگر چه میتواند به بهبود معیار cls کمک کند اما؛ به دلیل اینکه باعث منتظر ماندن کاربر برای لود متن صفحه میشود، در تجربه کاربری تاثیر بدی میگذارد.
- (فلش متن بدون استایل) FOUT
اما در این حالت ابتدا متن صفحه با یک فونت پیش فرض نمایش داده میشود و پس از لود فونت مد نظر، فونت متن تغییر میکند. مشکلی که اینجا به وجود میآید این است که؛ تغییر ناگهانی فونت باعث تغییر در چیدمان عناصر صفحه میشود. برای حل این مشکل باید در head سایت عبارت "rel=preload" را به کد html مربوط به فونت اضافه کنید.
3. تعیین سایز برای تبلیغات
شما نمیتوانید از سایتهایی که تبلیغات روی سایت شما قرار میدهند، بخواهید آنها را با ابعاد مشخصی قرار دهند. بنابراین؛ شما باید برای حل مشکل سایز تبلیغات راه دیگری را امتحان کنید. برای این کار باید یک چیدمان (layout) مناسب در تم نصب شده روی سایت خود انتخاب کنید و آن را با سایز مشخص برای تبلیغات قرار دهید. به این ترتیب تبلیغات در همان چیدمان مشخص شده قرار میگیرد و سایز آن تاثیری در دیگر المانهای صفحه ندارد.
4. لود شدن محتوای پویا در انتهای صفحه
گاهی اوقات پیش آمده است که در حین مطالعه یک مطلب به ناگهان به بالای صفحه پرش میکنیم، این اتفاق به علت وجود محتوای پویا در صفحه است که بر اساس سابقه جستجو، علایق و رفتار شما شخصی سازی شده است و برایتان نمایش داده می شود. برای حل این مشکل، بهتر است در انتهای متن با یک دکمه CTA (کال تو اکشن) مثل بیشتر بخوانید به کاربران اجازه دهید خودشان بارگذاری محتوای جدید را انتخاب کنند.

5. استفاده از CMS مناسب
یکی از راهکارهای بهینه سازی CLI سایت انتخاب (CMS) سیستم مدیریت محتوای مناسب می باشد. برای مثال وردپرس یک سیستم مدیریت محتوای بسیار خوب برای راه اندازی سایت است و شما می توانید مشکلات موجود در آن را به راحتی برطرف کنید.
6. استفاده صحیح از انیمیشن ها
اگر می خواهید در سایت خود از انیمیشن استفاده کنید، بهتر است برای آن جایگاه مناسبی توسط کد نویسی در نظر بگیرید. همچنین به حجم انیمیشن و سایز آن نیز توجه داشته باشید.
علاوه بر موارد گفته شده به این نکته توجه داشته باشید که گاهی اوقات شما می توانید با تغییر قالب خود به یک قالب استاندارد، مشکلات حل می شوند. در صورتی که تمایل به تغییر قالب سایت خود ندارید، موارد گفته شده را بررسی کنید.
تاثیر CLS روی سئو سایت
cls در سال ۲۰۲۱ به یکی از عوامل رتبهبندی سایتها از نظر گوگل تبدیل شد، اکنون معیار cls بر ترافیک سایت از سمت گوگل و سایر موتورهای جستجو تاثیرگذار است.
CLS با فاکتورهای رفتار کاربران و تعامل آنها با سایت در ارتباط است. همه میدانیم هنگامی که یک محتوا ناگهانی و غیرمنتظره در سایت تغییر کند، باعث ناراحتی کاربر میشود و بلافاصله از سایت خارج می شود که مدت ماندگاری کاربر در سایت کم میشود. نتیجه این اتفاق این است که زمان ماندگاری کاربران کاهش پیدا میکند و نرخ پرش سایت افزایش پیدا میکند. بنابراین؛ میتوانیم نتیجه بگیریم معیار cls روی سئو سایت و رتبه بندی آن بسیار تاثیرگذار است.
❔︎ سوالات متداول
CLS چیست؟
cls یکی از معیارهای رتبهبندی در گوگل است و بر اساس تغییرات ناگهانی عناصر موجود در یک صفحه در زمان لود شدن اندازهگیری میشود.
راهکارهای بهبود cLs چیست؟
- استفاده از css های کلی
- تنظیم سایز تصاویر و ویدیوها
- تنظیمات فونت
- تنظیمات سایز تبلیغات
- لود شدن محتوای پویا در انتهای صفحه
نحوه اندازه گیری Core Web Vitals در وب سایت چگونه است؟
شما می توانید با استفاده از ابزارهایی مانند Google PageSpeed Insights، Lighthouse، Google Search Console، WebPageTest میزان Core Web Vitals سایت خود را بررسی کنید. همچنین توسط این ابزارها می توانید میزان امتیاز و عملکرد معیارهایی همچون CLS، FID و LCP را نیز بررسی کنید.
میزان امتیازی که گوگل برای CLS در نظر میگیرد چقدر است؟
- 0.1 و کمتر: بهینه
- 0.1 تا 0.15: تا حدودی بهینه ولی نیاز به اصلاح دارد
- 0.15 تا 0.25: خارج از میزان استاندارد
- 0.25 و بیشتر: بیش از اندازه خارج از استاندارد
CLS بر سئو سایت تاثیر می گذارد؟
در صورتی که میزان CLS سایت بالا باشد، تاثیر منفی بر سئو می گذارد. زیرا کاربران از سایت هایی که CLS بالایی دارند، تجربه کاربری خوبی دریافت نمی کنند و از آن به سرعت خارج می شوند که این موضوع باعث افزایش نرخ پرش و کاهش نرخ تبدیل می شود. به این ترتیب سایت شما در نتایج پایین تر نمایش داده می شود.
کلام آخر
در این مطلب به این سوال که cls چیست پاسخ دادیم و راهکارهای مفیدی برای بهبود این معیار ارائه کردیم. پیشنهاد میکنیم روی بهبود و رفع مشکلات CLS تک تک صفحات وب سایت خود، مخصوصا لندینگ های فروشی تمرکز کنید تا نتایج بسیار مفید آن را برای سئو سایت مشاهده کنید.


